Achieve more, faster.
Amplify your impact with iVueit
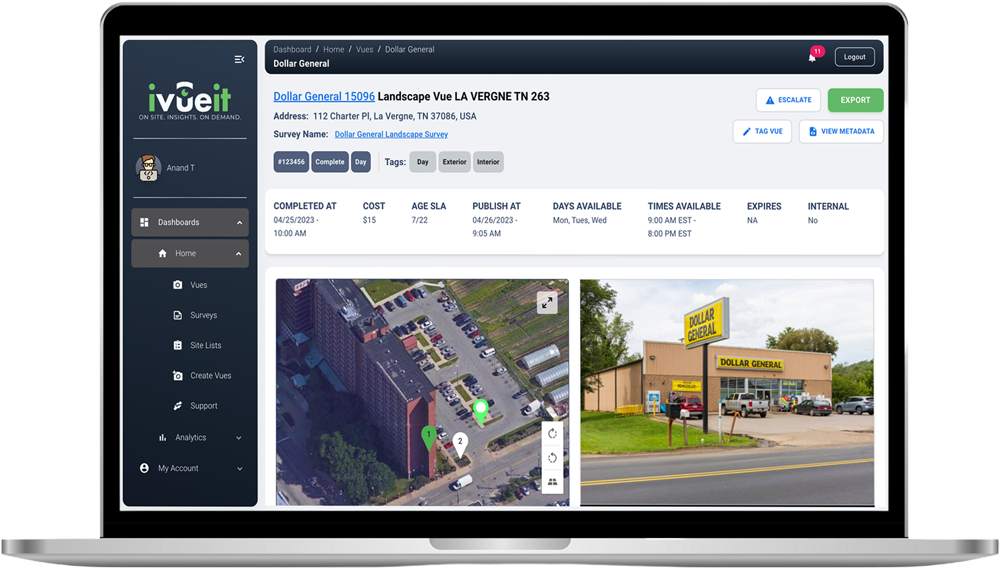
Request, receive, and automate property insights


Initial release of our REST API to pull all your Vue data! Download photos from completed Vues and even create Vues on the fly!
REST API
Vues can now have single attachments added before they are created. If a vue requires a document, you can upload and attach on vue creation.
* Added Upload File route to allow users to upload file attachments
* Create Vue call now has the following additional fields:
* attachmentFileIds – hold a list of string UUID references to previously uploaded file attachments (files are uploaded via “Upload File” call)
* urgent, backgroundCheckRequired, highQualityRequired, includePhotoTimestamp – boolean fields used as flags for vues (use on a case-by-case b
File Attachments
Markup formatting and object type corrections
Additional options described for v1/vues, typeOf field
Corrections to /vue/cancel/{id} request fields
Added additional response fields on the following endpoints
* v1/vues
* v1/surveysubmission/{id}
* v1/survey/templates
Additional response fields for vues, submissions, surveys
Added definitions and descriptions for request body and request param fields for all endpoints
Added definitions and descriptions for request body and request param fields for all endpoints
Added Scored PDF URLs to vue responses
Removed claimTimeInMinutes and payout related information
Scored PDF URLs
claimTimeInMinutes, payout info fields







Real-Time Connectivity
with iVueit’s Webhooks
With iVueit’s webhook integration, you can stay informed at every step. Once set up, our webhooks deliver real-time updates directly to your Client Portal, ensuring you never miss a key project milestone. Whether it’s a completed Vue or an escalated issue, you’ll receive timely notifications that help you keep everything on track. While implementing webhooks requires some initial setup on your end, the result is a smoother workflow and seamless operations, giving you the control and insights you need.



Project
Reports



Training
Tutorials



Video
Demos
Thank you for your cooperation.
Best regards,
The iVueit Team